Al acceder ala web http://appinventor.mit.edu/ esta es la pantalla inicial que nos aparece.
Debemos acceder a INVENT, como bien marca la imagen.

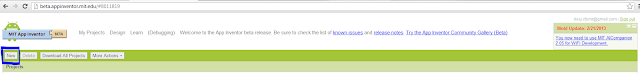
Una vez accedemos se nos presenta la siguiente página.
Seleccionamos nuevo e introducimos el nombre de nuestro proyecto
Esta es la siguiente página que se nos presenta, vamos a analizar los elementos básicos para poder movernos por la aplicación, dejaremos algunos de lado, para no meter demasiada información, los restantes se irán viendo a medida que vallan haciendo falta!
- Aquí podemos seleccionar nuestro proyecto o crear uno nuevo.
- Nos logeamos/ deslogeamos.
- Guardamos nuestro proyecto.
- Abrimos el editor de bloque(vemos más adelante que és.)
- “Palette”: Muestra la paleta o librería de componentes que vas a poder utilizar para construir las aplicaciones. Dentro de esta sección puedes encontrar diez categorías. Nosotros estaremos un tiempo con la básica.
- “Viewer”, que es la representación de la pantalla del teléfono, lo que veas aquí, es lo que verás en la pantalla del teléfono. La forma de construir el diseño consiste en ir arrastrando componentes desde “Palette” a “Viewer”.
- “Components”. En esta sección puedes ver todos los componentes que tienes en la pantalla, aquí es donde puedes cambiar el nombre a los componentes o eliminar los que tengas en “Viewer”.
- “Properties”. En esta sección puedes configurar las propiedades de los componentes de la pantalla. Por ejemplo, cambiar los parámetros como el color de los textos, el tamaño y la forma de los botones o el fondo de pantalla, entre otras muchas opciones.
- La opción "básic" dentro de nuestra "Palette" será la que empezemos a utilizar.
Con el número 4, el editor de bloques.Haciendo click en el, aceptamos la descarga y nos abrirá el editor para empezar a programar.
- Guardamos el proyecto
- Haciendo click en new emulator a brimos un telefono virtual con el que podemos ir probando nuetra aplicación.
- Aqui podemos conectar la aplicación en construcción por medio de Wifi, al emulador creado, resetear la conexiones etc.
- Damos ZOOM o quitamos a nuestra pantalla
- Menú de bloques con las herramientas necesarias para definir cómo se comporta la aplicación.
- My Blocks, donde encontrarás todos los elementos que has arrastrado previamente en la Web de AppInventor. Si te fijas en la columna Components, verás que aparecen los mismos elementos que en la columna My Blocks del Editor de Bloques.
Esto es todo para la primera entrada, en la siguiente ponderemos en practica lo que hemos visto para crear y ver como se desarrolla una aplicación sencilla.




No hay comentarios:
Publicar un comentario